
ArtBasel App
-
ArtBasel initiated a comprehensive revamp of its web presence, initially overlooking the app. Nevertheless, key features necessitated a redesign, driven by new COVID-related use cases affecting timeslots for physical shows. Our primary focus centered on three critical elements: DVCs (Digital VIP Cards) flows, the OVRs (Online Viewing Rooms), and the Artwork page. Managing the app on iOS and Android, each with distinct development teams, and coordinating with a QA team in Cambodia, we faced the challenge of harmonizing the design process in the absence of a structured design system or components library. Additionally, we undertook the task of overhauling the login and redeeming invitation features, ensuring a cohesive and user-centric experience across platforms.
-
In this pivotal project, my role as a Senior UI Designer involved reimagining the ArtBasel app's UI for Digital VIP Cards, OVRs, and the Artwork page. Leading a streamlined collaboration with iOS and Android development teams in India, I ensured a consistent user experience. Taking charge of the end-to-end design process, I closely collaborated with the Product Owner, adapted wireframes for Android, and worked seamlessly with UX designers to align tasks, create prototypes, and define interactions, contributing to a cohesive and efficient workflow.
-
The app development was split between an iOS team (5 persons, based in India) and an Android team (3 persons, also based in India). Ensuring the app's reliability, a dedicated QA team (2 persons, based in Cambodia) played a crucial role. Despite the absence of a components library or structured design system, our product and design team shared with the web project, showcased adaptability and innovation in addressing evolving requirements. The product team comprised the client as a Product Owner, the same Project Manager/Scrum Master as on the web project, and the consistent Design team, featuring me as the sole Senior UI designer alongside two junior and mid-weight UX designers.
My Achievements
In spearheading the ArtBasel app redesign, I seamlessly extended the web's aesthetic, introducing a more accurate look despite constraints on using the new brand font. My focus on consistency is aimed at a unified experience across platforms. Adapting to mobile interaction principles, I crafted a user-friendly interface tailored to mobile gestures.
Our collective efforts were inspired by valuable feedback on newly designed Digital VIP Cards (DVCs), timeslots, and the relocated redeeming feature. The redesign highlighted the app's pivotal role in enhancing on-site experiences during large-scale shows. Features like navigating through exhibition halls and booths, with the ability to plan and customize the route, were prioritized. Emphasizing booth navigation and guided exploration simplified the user's journey, aiding in locating galleries amidst expansive exhibitions. The proposal conveyed the app's potential as an indispensable companion, facilitating event registration and providing seamless access to various VIP experiences. The client's recognition underscores our shared achievements.
40%
Efficient Event Execution
Reduction in entry wait times due to QR code ticket implementation, improving event efficiency.
50%
Decreased Paper Waste
Reduced paper waste from traditional ticketing, significantly enhancing the attendee experience.
Homepage Revamp
Homescreen & Side Menu (tap image to play/pause video)
In collaboration with two junior/mid-weight UX designers, we proposed a strategic relocation of the redeem invitation key and VIP cards features from the burger and top bar menus to the main body in the home screen redesign. This adjustment ensures easier access for users, accompanied by layout cleanup involving widget proportion adjustments and element reorganization. The primary banner now prominently showcases the upcoming/current show at the top, complemented by two permanent banners for stories and the global guide, resulting in a more intuitive and user-friendly homepage structure. As part of my main responsibilities for interaction and UI, I introduced a swipe interaction for the side menu, enhancing the user experience by aligning navigation with mobile app gestures.
Homescreen & Side Menu (old vs. new)
The strategic relocation of invitation keys and VIP cards on the revamped homepage played a pivotal role in reshaping the login flow, aiming to enhance user accessibility and streamline onboarding. Informed by research data indicating user challenges with the initial onboarding screen, a significant decision was made to eliminate this step. As a result, every user is now directed straight to the home page upon entering the app. To register or log in, users can conveniently access their accounts through the menu. Simultaneously, a dedicated button on the home page ensures swift access for users with invitation keys, creating a seamless and user-friendly experience tailored to this specific action.
Digital VIP Cards
Digital VIP Cards (tap to play/pause)
In refining Art Basel's Digital VIP Cards (DVC) flow, my focus was on tailoring the feature for diverse scenarios during the main shows in Basel, Miami, Hong Kong, and Global Events outside these primary venues. This restructuring aimed to address various user cases, allowing VIP guests to efficiently manage their invitations for multiple shows and navigate visit slots for both main shows and related sub-events. The introduced carousel format, featuring a horizontal scroll for main cards, not only elevated the user experience but also facilitated seamless access to sub-event invitations. Moreover, the integration of QR codes in tickets ensured contactless entry, aligning with Art Basel's new venue hardware. This redesigned structure aimed to provide users with an intuitive experience in organizing invitations across different shows and their associated sub-events.
Timeslots (tap to play/pause)
In the comprehensive redesign of Art Basel's Digital VIP Cards (DVC) flow, significant attention was devoted to revamping the timeslots feature, especially in response to new post-COVID restrictions. The updated DVC now includes a timeslots feature, allowing users to reserve specific time slots, edit, cancel, and bring guests for VIP access to events. This innovative functionality not only ensures a controlled and manageable number of attendees but also aligns with safety measures. Furthermore, users can seamlessly integrate these events into their device calendars, enhancing convenience and organizational capabilities. The integration of timeslots reflects Art Basel's commitment to adaptability and innovation, contributing to a safer and more personalized user experience.
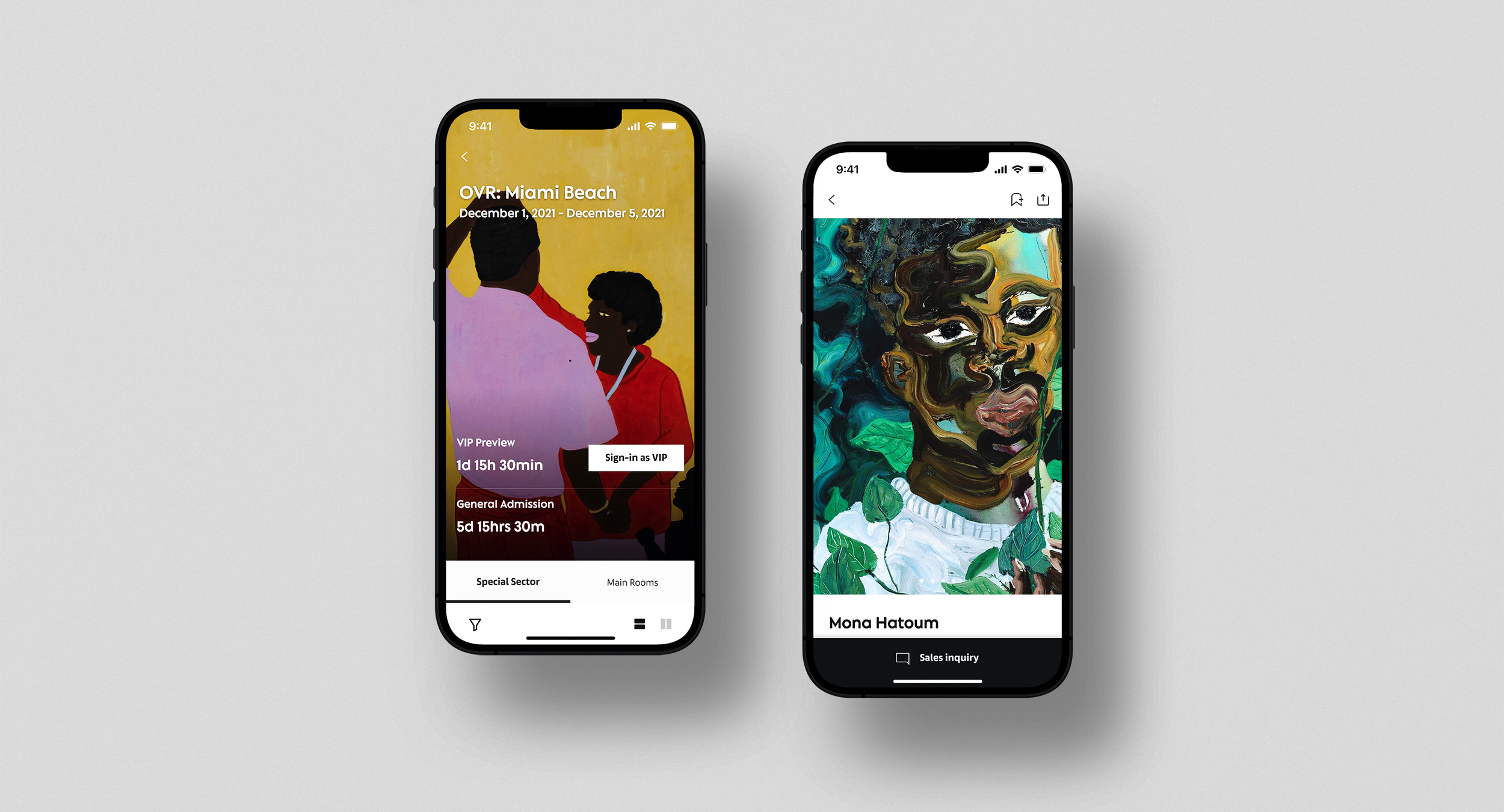
Teaser & OSINTRO
Teaser & OSINTRO (tap to play/pause)
Our goal was to customize the user experience based on three show entry types: unlogged, VIP, and general access. VIP entry grants early access to Special Rooms, Main Rooms, and the Artworks tab. General access mirrors these options with a slight delay of 1 or 2 days, and the Artworks tab is exclusive to the logged scenario. The tailoring of teasers and heroes for the Online Show Introduction (OSINTRO) considers these conditions, guaranteeing a personalized and captivating experience for every user category. Additionally, we revamped the login and registration flows, offering options to register and log in using an email address, the VIP access code sent to the email, or the VIP QR Code. We also integrated features for opening the app using Face ID/Touch ID and Biometrics ID for Android devices.
OVRs & Artworks
OVR & Artwork (tap to play/pause)
In revamping the hero sections of the OVRs listing and Artwork Detail Pages, my focus was on refining hero headers, streamlining cards, tabs, and icons, as well as optimizing mobile gestures for a space-efficient mobile app format. Due to resource constraints and the client's prioritization of the website, most components and typography remained unchanged. Initially, I served as the sole UI designer for both web and app projects until a Lead Designer joined three months later. Alongside the UI work, I actively participated in UX processes, contributing to a comprehensive redesign that involved defining new information architecture and converting tabs into buttons, links, and sections on the same page, utilizing "scroll to" interactions on the OVRs pages. The goal was to maintain visual consistency with the ongoing website redesign, emphasizing a mobile-app-oriented experience. Interactions were tailored for seamless alignment with mobile devices, catering to gadget usage. Despite sharing a team for both redesigns, the client's preference for the web led to time and resource constraints, preventing a comprehensive app redesign. Nevertheless, our focus persisted on enhancing the app's user experience within the given limitations.
OSINTRO & OVRs Pages (old vs. new)
Revitalizing Navigation
I played a pivotal role in introducing a new feature to the ArtBasel App by proposing and conceptualizing the reanimation of the floor plan. This involved incorporating system location permission features to build an interactive map, simplifying navigation for users. The map allows them to locate specific halls and booths and create personalized routes through the galleries. Although not directly involved in the feature's implementation, my contributions laid the groundwork for this valuable addition before transitioning to my next project.
Floor Plan (tap to play/pause)



